how make Typography Wallpaper in Photoshop
We have accepted some tutorials from readers and we think it's really good to open the blog, so anyone can share their skills with the community. Because of that, we will start the "Reader Tutorial" series. If you have or want to write a tutorial and publish it here on Abduzeedo, just send it via email to us. Thank you very much and enjoy our first tutorial from Jonathan Connolly.
Hey guys this is Creative Volition, an advertising and design agency based out of South Florida. Just a quick thanks to Abduzeedo for being such a great help to the design community. Also a special thanks to everyone at Creative Volition for making our design agency what it is today.Here is a quick tutorial from one of our latest designs. Hopefully this tutorial can benefit in your pursuit of becoming a better designer.
Step 1
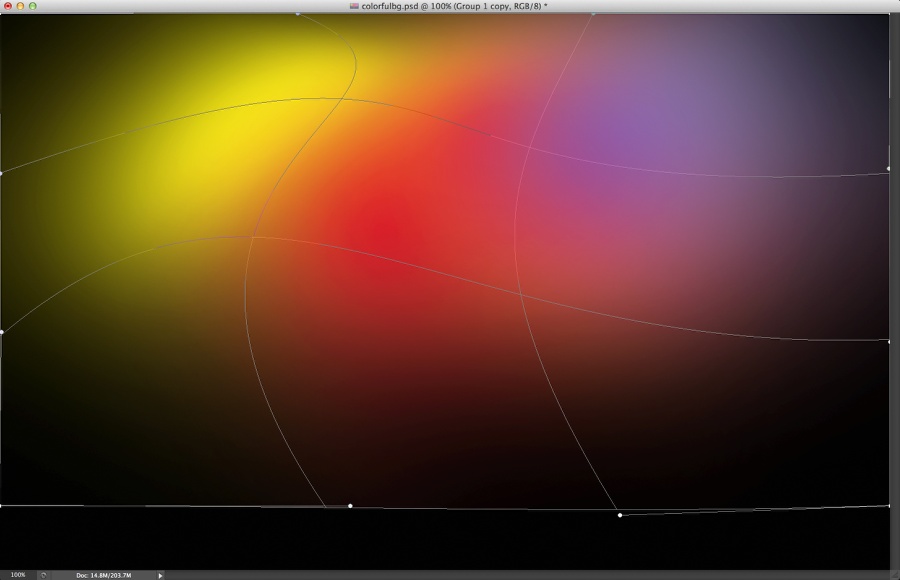
Create a new document at 1200 x 800 pixels with a resolution of 72dpi. Start off by importing all of your vector designs separately into a Photoshop canvas. In this case we divided our vectors into 3 separate smart objects and dragged them into the Photoshop canvas.
Step 2
Hide all vectors and create a new text box. In this case I typed out the name of our company, "Creative Volition Inc.". The font we chose was "ITC Avant Garde Gothic". Keep your font in full caps, especially if your using this one! Continue to copy/paste your text across the text box.
Step 3
Text settings: 16pt font, Regular, 16pt height spacing, Color #404040.
Step 4
Continue to copy/paste the text until it fills the entire canvas. Stretch the box out using the text tool until it expands beyond the canvas size.
Step 5
Once the text box is filled completely with the copy begin to rotate the box clockwise in about a 45 degree angle.
Step 6
Make one of the smart objects visible. Command/Apple click the preview box on the layer panel to create marching ants around your object.
Step 7
Once the marching ants appear, hide your smart object so you can see the selection.
Step 8
Rasterize the type layer and with the marching ants active on your rasterized layer click Edit > Cut.
Step 9
Then click Edit > Paste and align your new layer so all the words connect. Open the Layer Style box and change the "Color Overlay" to white.
Step 10
Continue to do the same procedure with your other smart object layers but make sure to always cut from the rasterized layer.
Step 11
Lastly create a new layer and fill it with any color. Place this layer on top of all other layers. Drop the fill down to 0%. Open the Layer Styles box and change the inner glow to the following settings and click OK.

Conclusion
Thats it! You should now have a beautiful design in front of you.
About the author
Abduzeedo
is a blog about design. There are all sorts of articles for those who
want to look for inspiration. Also you will find very useful tutorials
for the most used applications out there, with a special selection of
Photoshop Tutorials and Illustrator Tutorials. Of course there are other
softwares conteplated like Pixelmator, Fireworks, and web design
tutorials.